Case Study for myFlix full-stack project
Overview
myFlix is a web app, developed using the MERN stack (MongoDB, Express, React, Node.js), that provides users with access to information about movies, directors, and genres. Users are able to create an account, update their personal data, and create a list of favorite movies.
Purpose & Context
myFlix was a project I built as part of my web development course at CareerFoundry to demonstrate my abilities in full-stack JavaScript development.
Objective
The objective of the project was to have an ambitious full-stack project that I can add to my professional portfolio.


Server-Side Approach
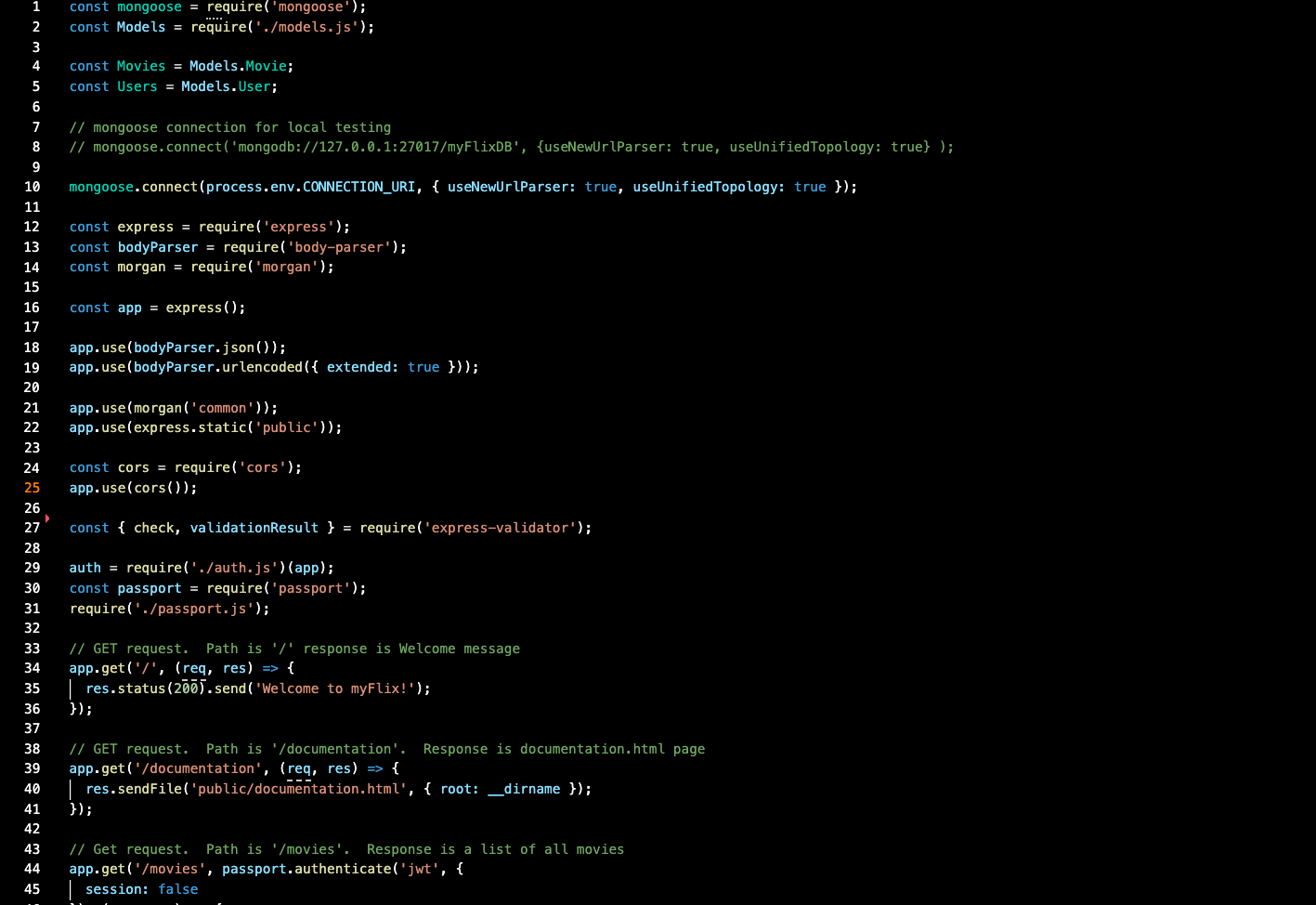
I built a REST API that allows users to create a profile and compile a list of their favorite movies. Each movie will contain a biography of the director as well as information about the genre. Users can update their profile as well as add and delete movies. I built this API using Node.js and Express and it interacts with a non-relational database(MongoDB)
To test the API, I used Postman. I also included user authentication and authorization code in the form of basic HTTP authentication and JWT authentication.
Client-Side Approach
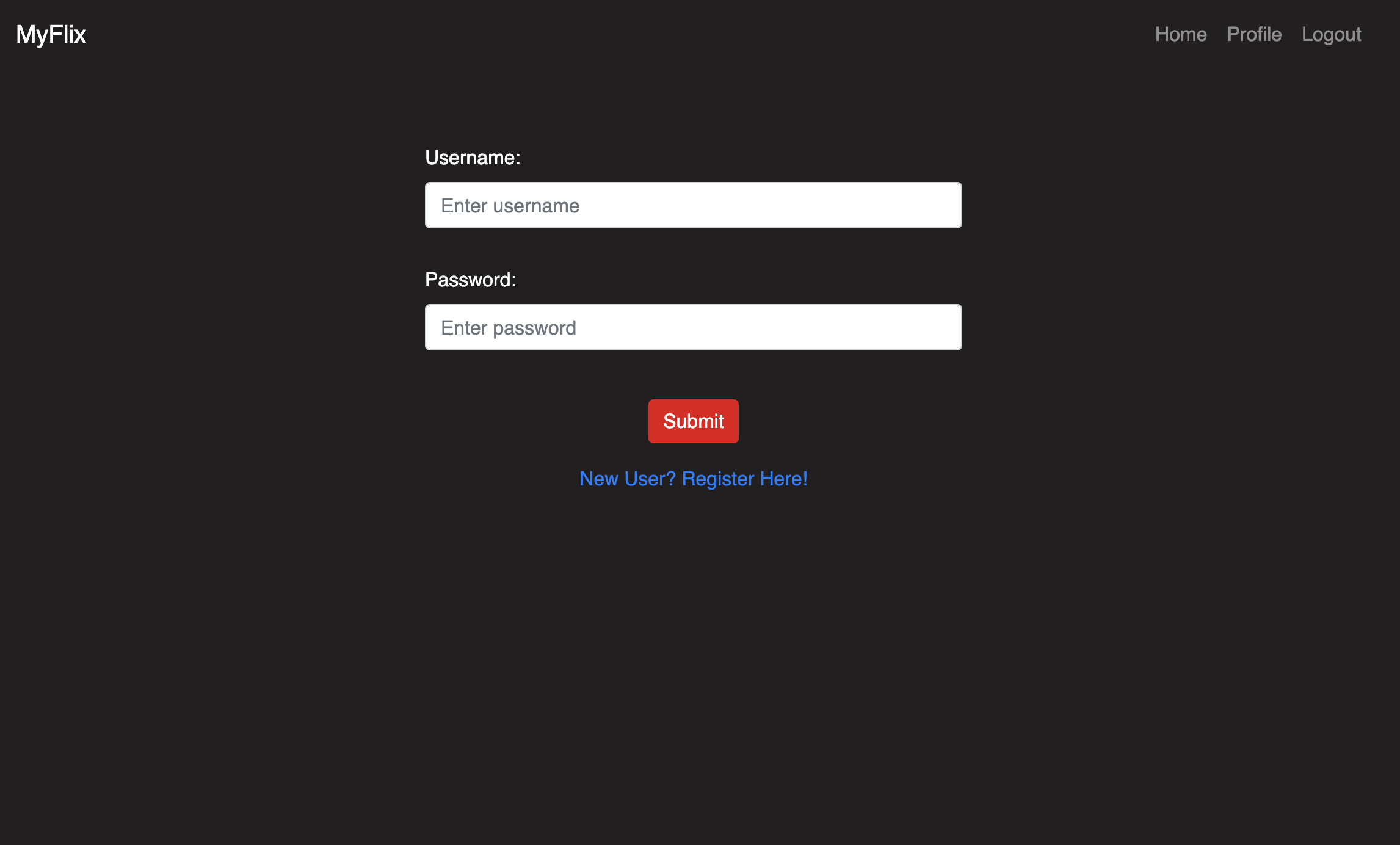
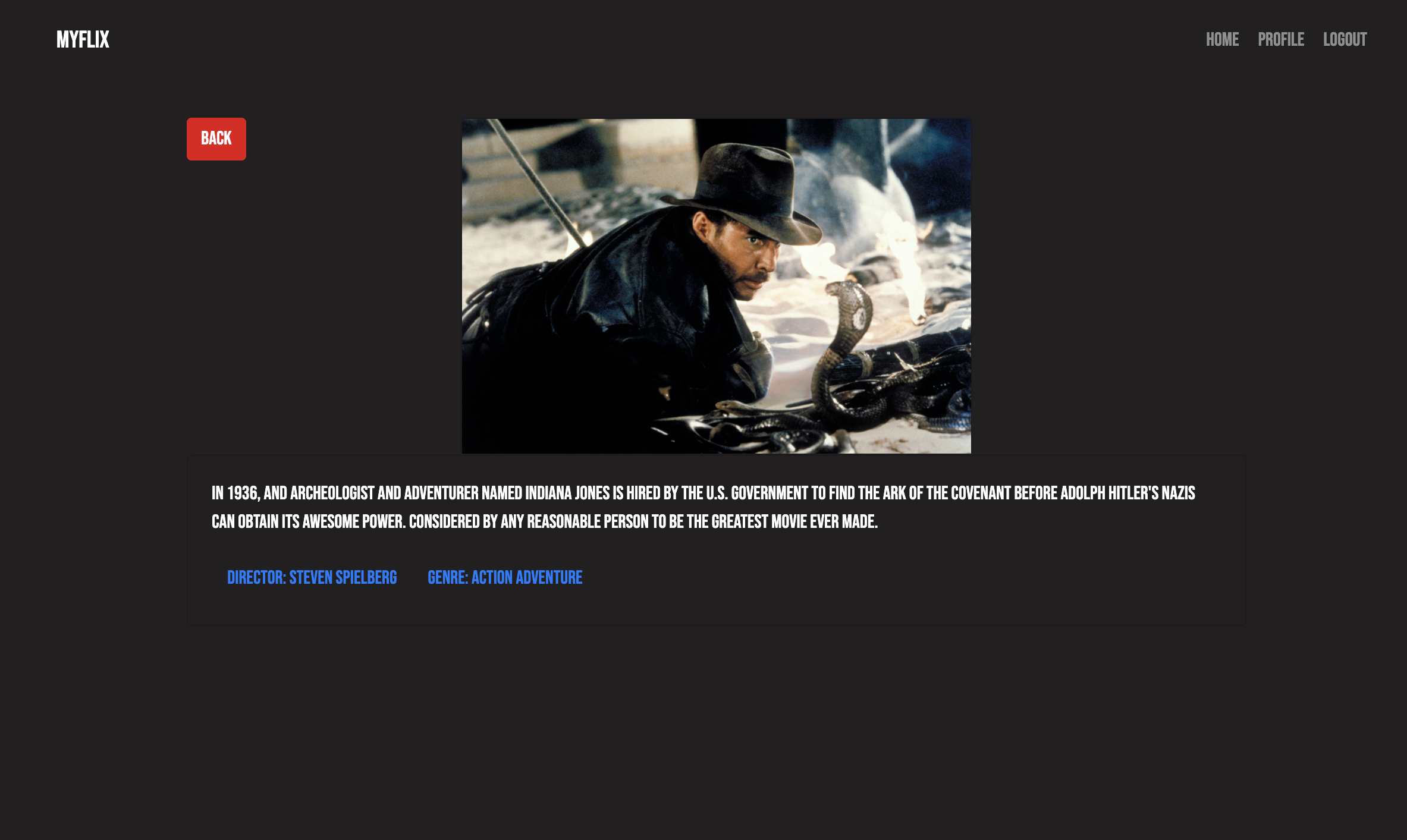
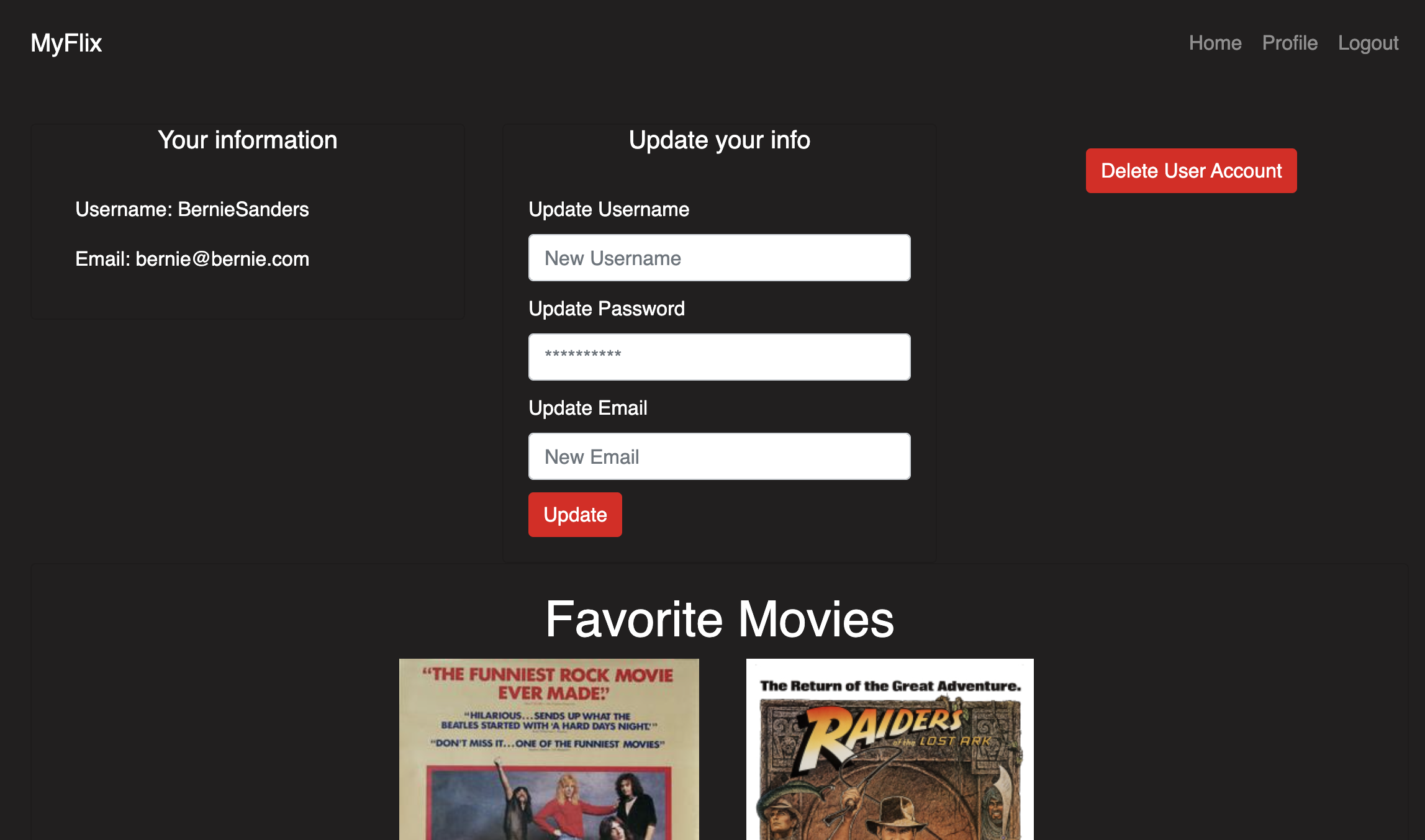
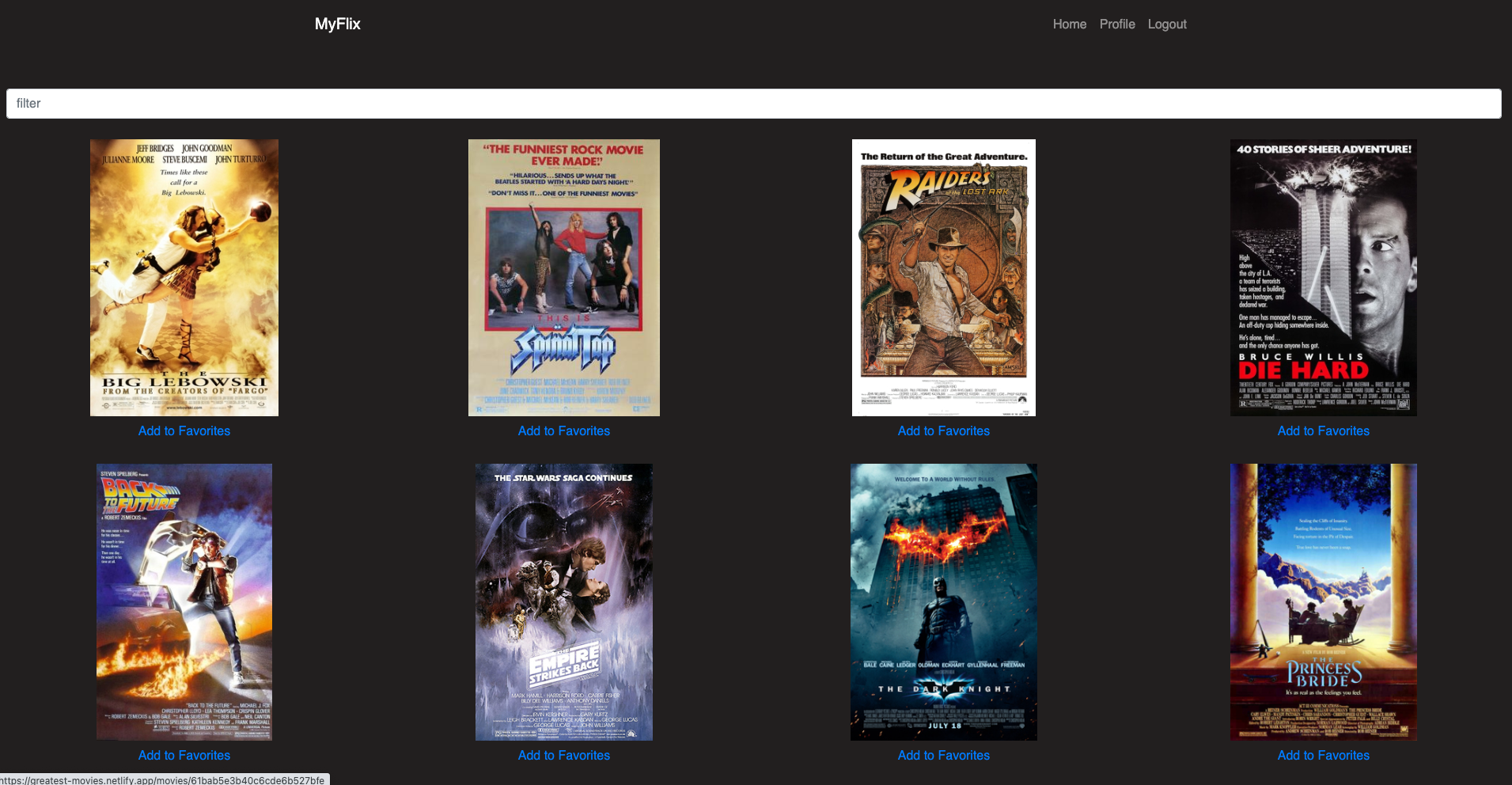
After completing the API, I started to build the interface users would need when making requests to, and receiving responses from, the server-side. This single-page, responsive application (SPA) features routing, rich interactions, several interface views, and a polished user experience with React. It is developed with React and React-Redux. It provides several interface views, including, but not limited to, a main view (shows a list of all movies), single movie view (shows data about a single movie and allows users to add the movie to their list of favorites), a login view, a registration view and a profile view (where users can update their user data and list of favorites).